Hi,
I have planned for years to develop a software tool or an app with which I could maintain bookkeeping about the kilometres run on my running shoes. Finally I finished a simple prototype for the task. I wanted to keep things simple and the architecture is therefore probably far from the optimal one. My main target was to learn to use some new technologies while developing and I think that target has at least been reached.
The whole application has been built on top of Meteor, a full stack JavaScript development framework, specialised for modern web applications. It contains a NoSQL based document database, MongoDB, JavaScript as omnipotent programming language in the platform, a package management system based on Node.js, a rich plethora of existing packages that can be easily installed and used. One of the most important things why I decided to go for Meteor, is that the development effort should be small due to many things that make the life easier for a developer, e.g. the reactive UI that ensures that the UI always shows the current data.
I started by creating a skeleton for an app with a basic model. To make the work easier, I had previously acquired a virtual server running Ubuntu Linux, and that could be used for deploying and using the app. For the deployment I decided to use mupx tool. After first testing and prototyping quickly on the localhost it would be easy to deploy to the remote server.
I created a basic Mongo collection for the running shoes, and it could be extended when needed. The most important information to be stored to the DB is the name of the shoe pair, number of kilometres run, acquisition date and the owner. Further information could be added, such as a description etc. The contents of the collection would be updated based on the input provided on the web form. Bootstrap integrated with Meteor takes care of the responsive UI and provides decent looks for the whole. Additionally I developed functionalities for adding new pairs of shoes and deleting existing ones. By using ready-made Meteor packages (accounts-ui, accounts-password and accounts-facebook) I got the authentication and authorisation functionalities basically for free.
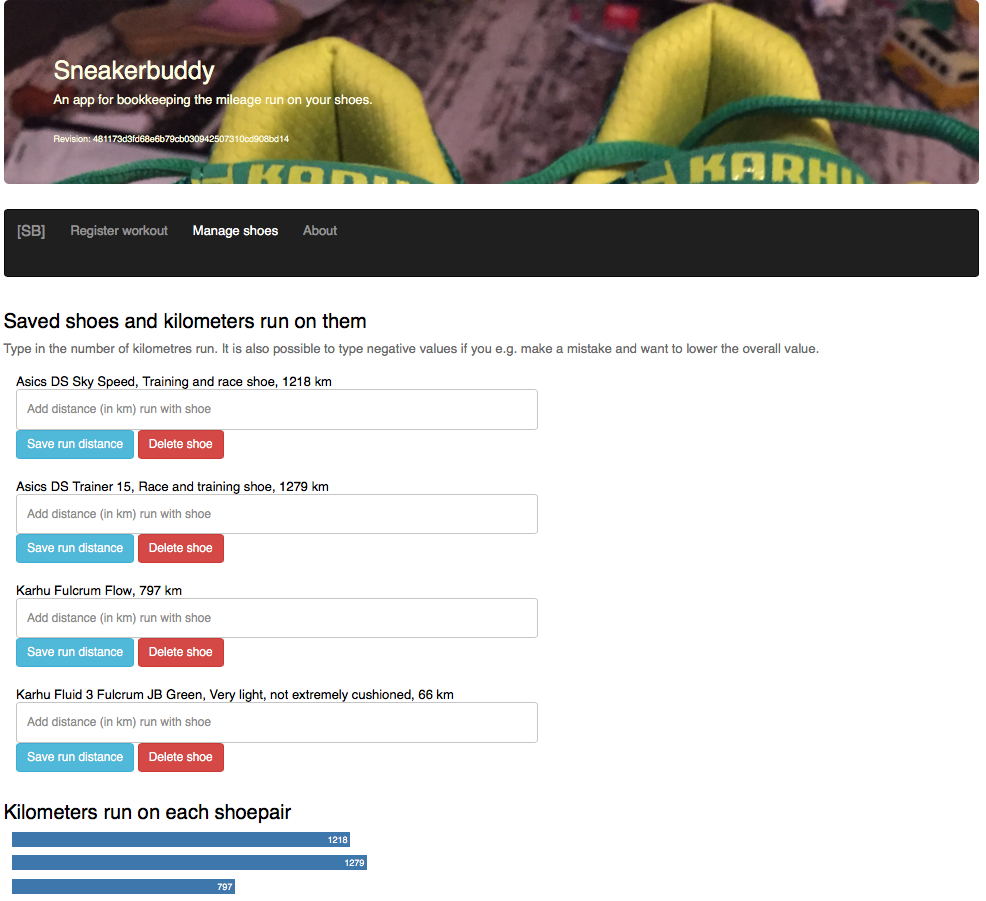
The figure below illustrates the basic UI of the app. The user can add the number of run kilometres to a pair of shoes and the data is stored to the database. It is also possible to type in negative integer values, if one notices that a mistake was made and wants to correct the amount of stored kilometres. At the bottom of the screen there’s a very basic graph visualising the number of kilometres run on each pair. Note that at the moment there’s not a complete workout history stored, but only the number of kilometres. Moreover, the function of deleting of a shoe pair should be moved to the section “Manage shoes” instead of being in the registration of the workouts.
The app is completely work in progress, and probably will stay that way, but it would be nice to get a couple of users providing feedback and suggestions for changes for upcoming releases. I intend to release often which may mean that sometimes something breaks down… The app has been implemented only for my own use, but who knows whether there will be a more enhanced version in the near future.